#はじめに
あなたは、Webサイトの表示速度が検索結果の順位順位にも影響することを知っていますか?
これはひいてはブログのアクセス数にも影響してくるので、やはりしっかりと対応しておく必要がありますね。
具体的にはGoogleの『PageSpeed Insights』などを使いながら、ここのスコアなどを見ながらチューニングしていくのですが、手っ取り早くスコアを上げる方法があります。
Apacheのmod_deflateというモジュールを使って、対応します。
とりあえず、Webサイトのルートディレクトリ(1番上)に置いてある.htaccessに以下のように書いてみて、特にサーバエラーが出なければOKです。
.htaccessファイルは、FTPソフトなどでログインして確認してみてくださいね!
#貼り付けたソース
ちなみに、.htaccessをこのソースをコピペしただけです!
==ここから==
[text]<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
</IfModule>
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 216000 seconds"
ExpiresByType application/x-javascript "access plus 216000 seconds"
ExpiresByType application/x-shockwave-flash "access plus 216000 seconds"
</ifModule>
FileETag none
<FilesMatch "^(wp-config\.php|wp-mail\.php|install\.php|\.ht)">
order allow,deny
deny from all
</FilesMatch>
==ここまで==
反映結果は?
論より証拠で、私のサイトで実験してみましたので、Before&Afterで比較してみてください。
まず、私の公式サイトの場合を紹介します。
平城寿の公式サイトの場合
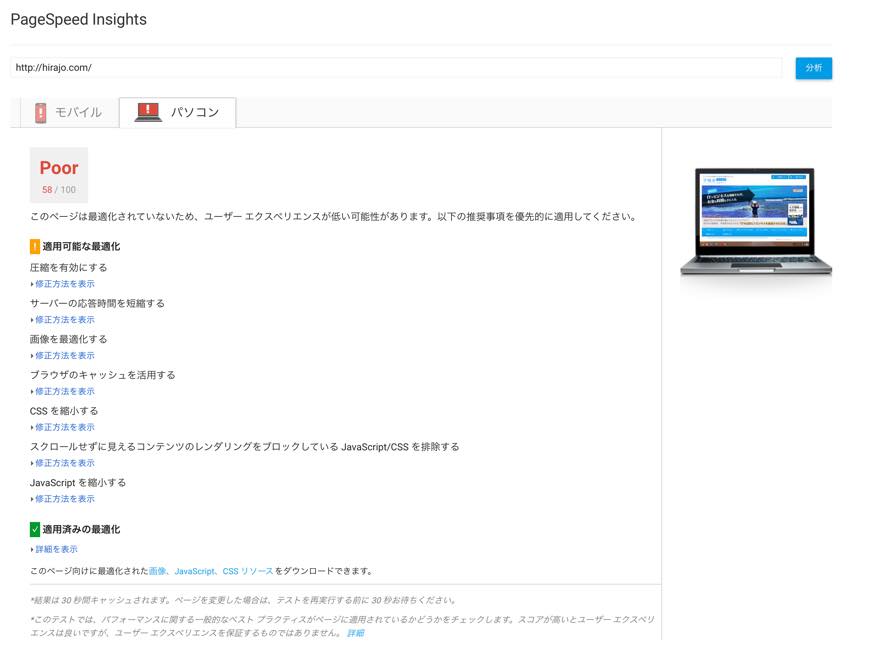
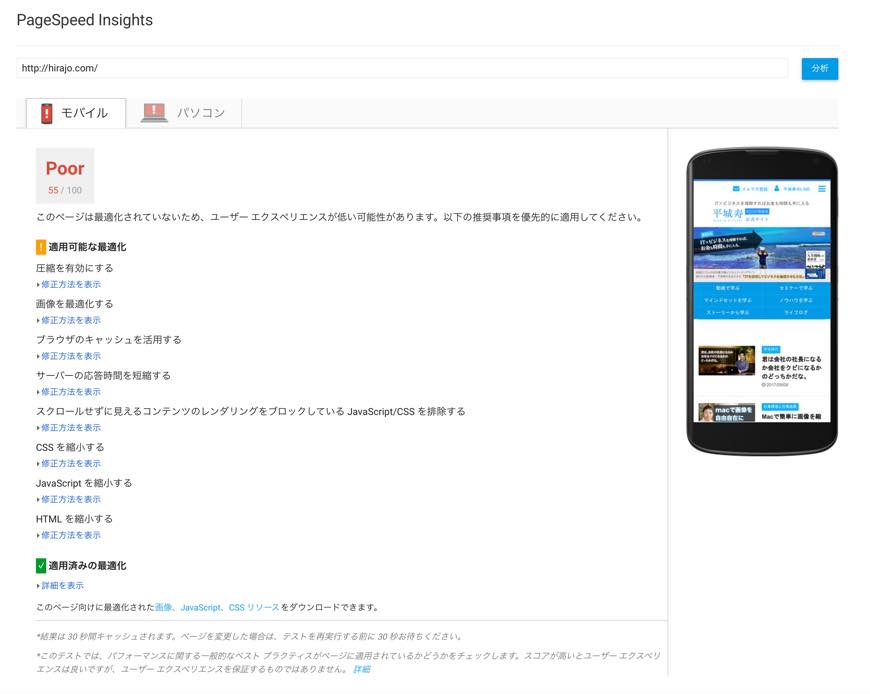
適用前(Before)
PCサイト:58点
スマホサイト:55点


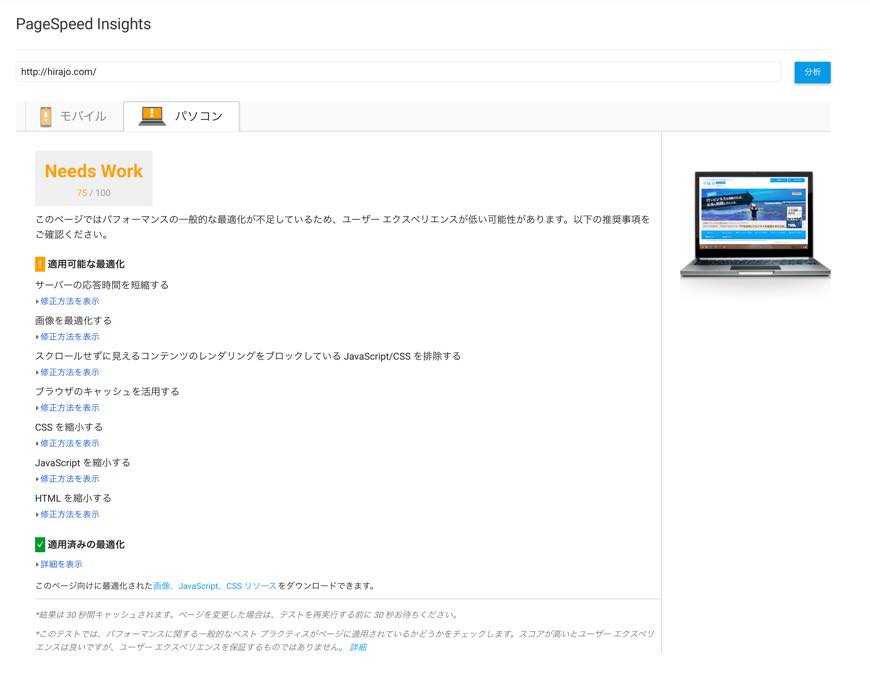
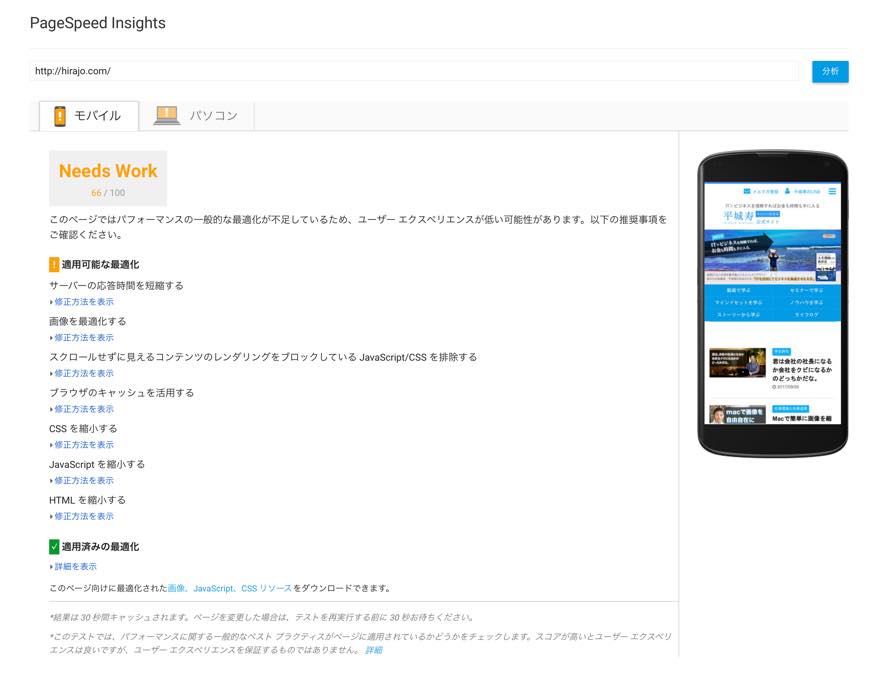
適用後(After)
PCサイト:75点(⇒17点アップ!)
スマホサイト:66点(⇒11点アップ!)


とかなり劇的に改善しました!
こんなに手軽に改善するのは素敵ですね!
調子にのって私が運営する@SOHO(http://www.atsoho.com/)にも反映させてみました!
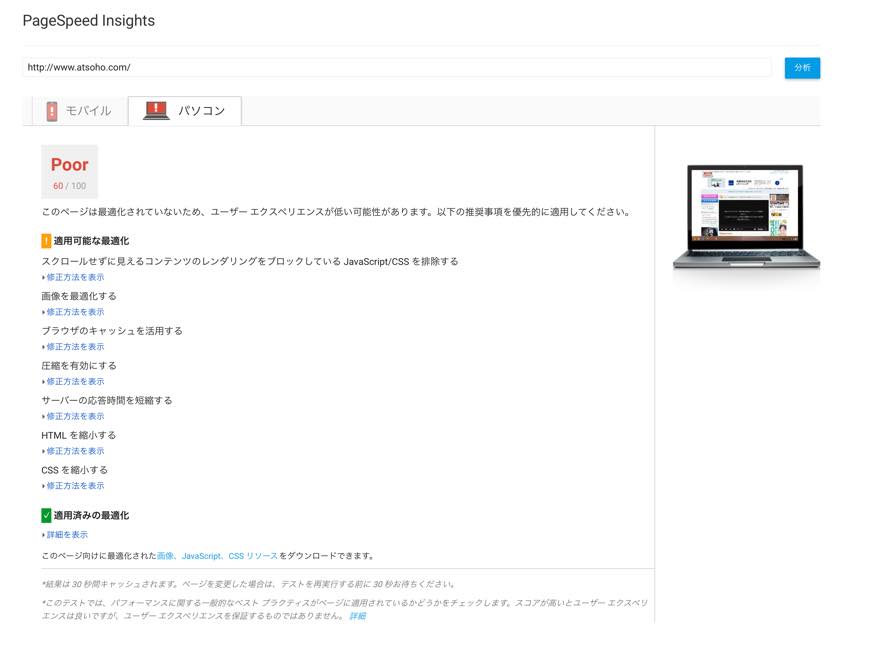
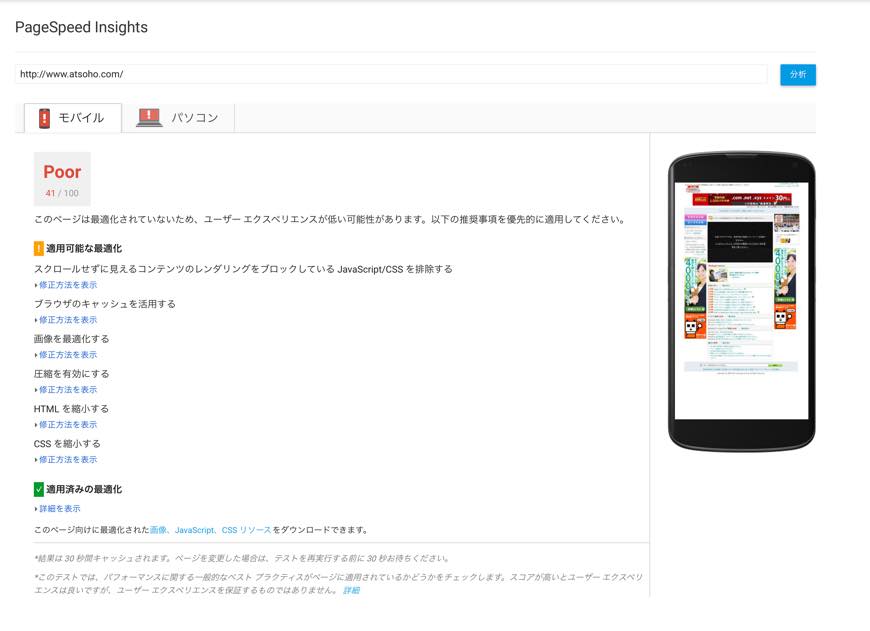
@SOHOの場合
適用前(Before)
PCサイト:60点
スマホサイト:41点


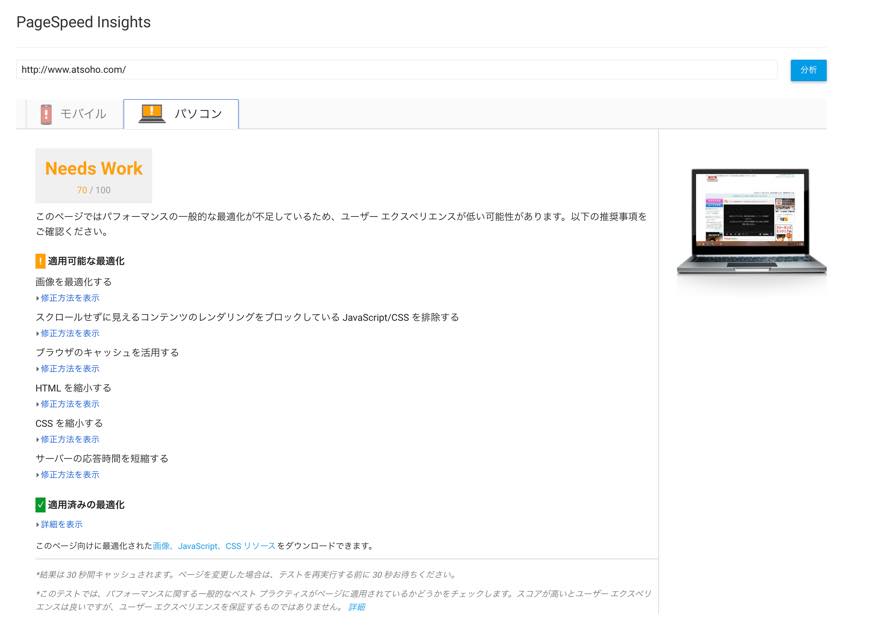
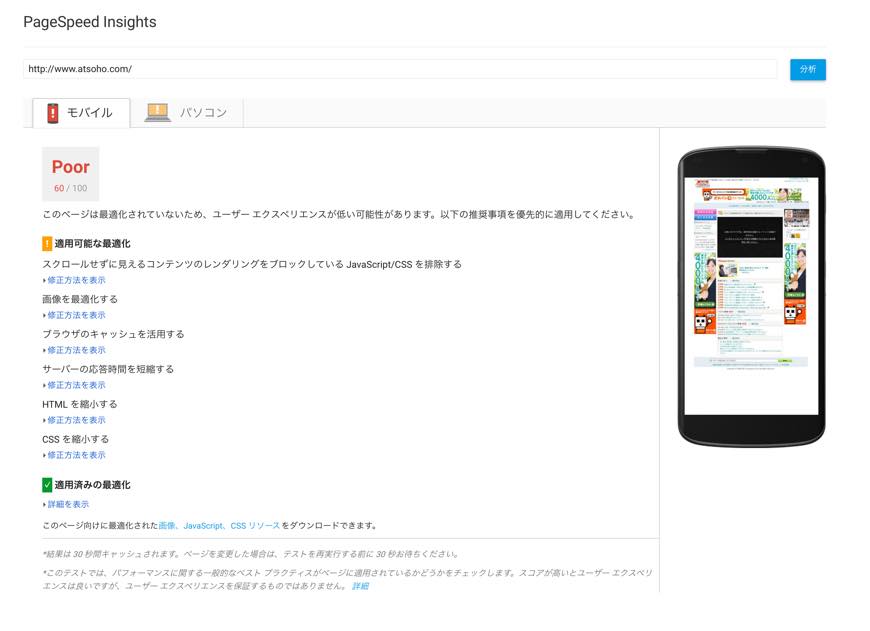
適用後(After)
PCサイト:70点(⇒10点アップ!)
スマホサイト:60点(⇒19点アップ!)


と、かなり改善しました^^
結論
私の公式サイトはWordPressで@SOHOはWordPressではないので、WordPressであるかどうかに関わらず、効果があるようです。
コピペだけで10点以上改善するわけなので、これはやらない手はないですね!
追伸
もしご自身の力だけで解決できない場合、私のほうでサポートさせて頂きます。
詳細はこちら⇓⇓⇓の資料をご覧ください。

 このサイトのコンテンツは現在進行系でアップデートしています。
このサイトのコンテンツは現在進行系でアップデートしています。